Aktivera utvecklingsmenyn i Safari

Utvecklingsmenyn för Safari lägger till en mängd ytterligare funktioner i webbläsaren på Mac, inklusive inspektör och felkonsoler, javascriptfelsökningsverktyg, möjligheten att inaktivera olika sidelement, aktivera funktionen "Spåra inte", använd WebGL-acceleration, och det erbjuder ett enkelt sätt att ändra användaragentens webbläsare.
Utvecklarmenyn i Safari för OS X är avaktiverad som standard, men den kan snabbt aktiveras genom appinställningarna för att avslöja webbläsarens extra utvecklingscentrerade funktioner.
Så här aktiverar du utvecklingsmenyn i Safari för Mac OS X
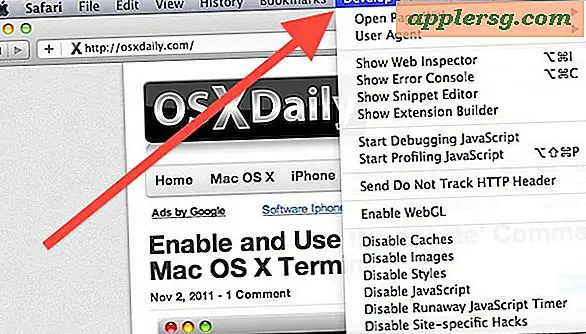
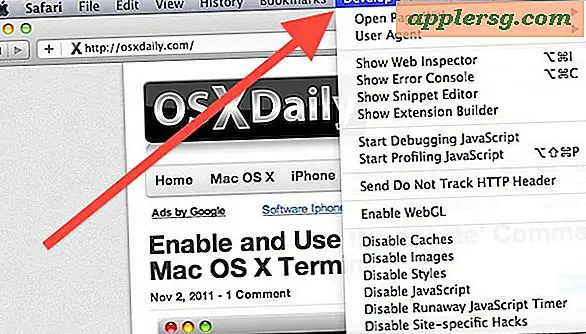
Dessa funktioner är uppenbarligen avsedda för webbutvecklare, men de är användbara bortom det också. Så här aktiverar du den dolda utvecklingsmenyn i Safari:
- Dra ner "Safari" -menyn och välj "Inställningar"
- Klicka på fliken Avancerat
- Markera rutan bredvid "Show Develop-menyn i menyraden"
- Stäng inställningar, menyn Utveckla visas nu mellan bokmärken och fönstermenyer

Detta är detsamma i alla versioner av Safari för Mac OS X.
Utveckla-menyn har många alternativ för utvecklare, inklusive möjligheten att justera användaragenter i webbläsaren, använda verktygen för webbinspektör, åtkomst till felkonsolen, utdragsredigeringsverktyg och utgivningsredigerare, inaktivera caches, bilder, javascript, CSS, lyhörd läge och mycket Mer. Det är otroligt användbart för dem som arbetar på webben och en måste aktivera för många av oss.

Utvecklarmenyn har funnits länge, men i en ny artikel om hur man spoofar ett användaragent för OS X-webbläsare med Safari eller curl på kommandoraden misslyckades det på något sätt att aktivera menyn ... oops. Nu vet du. Och ja, det gäller alla moderna versioner av Safari i en något modern version av Mac OS X, från 10, 8, 10, 9, 10, 10, 10, 11 och därutöver.
I vissa tidigare versioner av Safari kan alternativet se lite annorlunda ut men menyn Utveckla menyn är fortfarande tillgängligt i Avancerade inställningar:

Det är värt att notera att utveckla-menyn skiljer sig från Debug-menyn i Safari, som kan aktiveras separat via kommandoraden. Båda är användbara för webbutvecklare, designers, ingenjörer, QA, säkerhetsforskare och andra som arbetar inom webbbranschen.












![IOS 10 Släppt, ladda ner nu [IPSW Links]](http://applersg.com/img/ipad/640/ios-10-released-download-now.jpg)