Ändra textstorleken på webbsidor i Safari för iOS med Bookmarks

Alla har gått in på en webbsida där teckensnittstorleken är oträckligt liten på en iOS-enhet, vanligtvis en omvänd nypa-gest kommer att göra texten läsbar men på vissa sidor som har en fast bredd måste du sedan rulla sidledes utöver upp och ner. Du kan sortera runt den begränsningen av teckenstorlek genom att använda Reader-funktionen på en iPhone eller iPad, men det är inte heller perfekt för varje webbplats. Det är just vad två praktiska bokmärken syftar till att lösa, genom att skapa två fontsize öka och minska knappar som kan nås direkt i Safari.
Denna tillägg är så användbar att konceptet förmodligen skulle inkluderas i framtida versioner av Safari för iOS, men bara tiden kommer att berätta om det händer. Under tiden är här vad du behöver göra för att få det att fungera.
Upprepa denna process separat för både ökning och minskning:
- Öppna Safari på iPad eller iPhone och skapa ett bokmärke för en sida
- Tryck på Bokmärken-knappen längst upp på skärmen och välj "Redigera"
- Redigera det nyskapade bokmärket, med namnet antingen en minus (-) eller plus (+) symbol och ersätt URL: n genom att klistra in den aktuella javascript-koden som visas nedan, beroende på önskad funktion
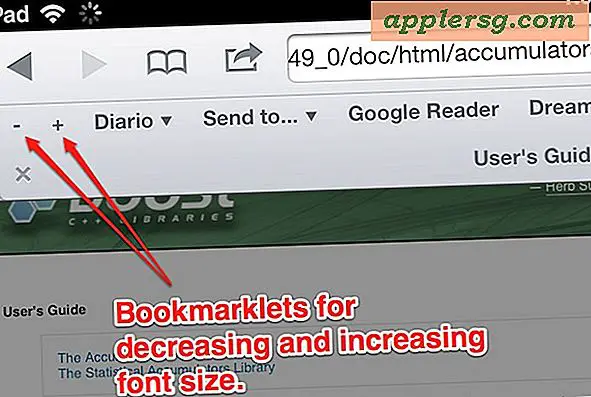
- Spara bokmärkesändringen och ladda en ny webbsida, tryck på + eller - knapparna för att testa textstorleken ändras live. Uppdatera sidan återställer teckensnittstorleken till standard.
Minska teckenstorlek (-)
1 | javascript: var p = document.getElementsByTagName ('*'); för (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); för (i = 0; i
Öka teckenstorlek (+)
1 | javascript: var p = document.getElementsByTagName ('*'); för (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); för (i = 0; i
Dessa bookmarklet tweaks arbete genom att redigera en bokmärkesadress och ersätta den med ett javascript som ändras på sidans beteende, liknande anpassade bokmärken har gjort det möjligt för oss att visa sidkälla i iOS Safari och även använda Firebug på iOS.
Den här mycket praktiska lösningen kommer från Marcos.Kirsch.com.mx, som rekommenderar att de placeras i Safari-bokmärkesfältet för enkel åtkomst.












