UI-designers, Få denna gratis iOS 8 Vector GUI Elements Kit

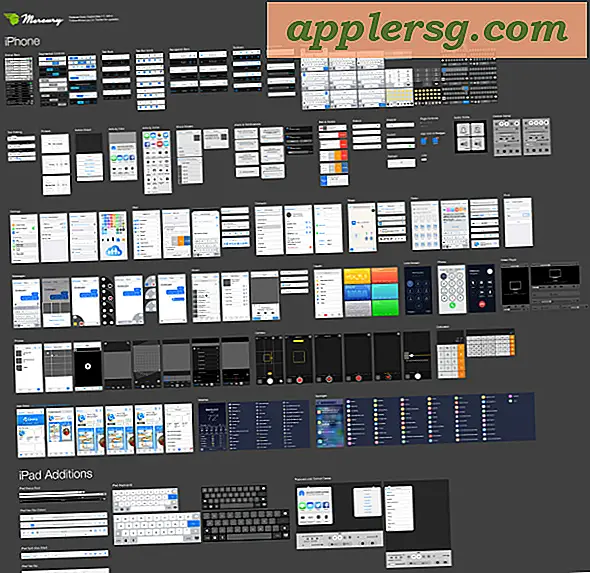
IOS 8 ser mest ut som iOS 7, men det finns tillräckligt med gränssnittsändringar för att göra det annorlunda, och det finns faktiskt många fler subtila justeringar än de flesta användare kan först inse. Utvecklarna och designersna där ute märker dock sorts saker, och detta utmärkta vektorbaserade GUI element kit från de begåvade personerna i Mercury borde göra jobbet mycket enklare. Praktiskt taget hela iOS 8-gränssnittet har återskapats som vektorelement, vilket gör det mycket lättare att använda olika typer av iOS-skärmstorlekar.
Även om det här uppenbarligen kommer att vara mest användbart för användargränssnitt och erfarenhetsdesigners, kommer bara den som vill storyboard eller mockup en iOS 8 app eller erfarenhet att hitta det skalbara vektorsatsen som är användbart för dem. Det är en gratis zip-nedladdning, de intresserade kan hämta det här:
- Ta iOS 8 vektor UI-kit från Mercury
Elementsatsen är en illustratorfil avsedd för Adobe Illustrator CC och senare, men det fungerar ganska bra med Pixelmators Vector Graphics-läget, så även om du bara vill poke runt kan du göra det utan att behöva Adobe Creative Suite.
Uppmärksamhet på detaljer om denna speciella IOS UI-kit är betydande. Här är några extra detaljer via Mercury:
Pixel Grid Alignment : Vi har fokuserat på att göra den här filen pixel-perfekt. Allt är på en pixel, när det är möjligt, så att alla tillgångar är skarpa och rena. Detta inkluderar att använda 1px långa / breda rutor i stället för streck för dividerlinjer och aktivera rastervisning när redragningsikoner ska se till att sakerna är så korrekta som möjligt. Vi har också avsiktligt vridat "Justera nya objekt till pixelnät" i paletten Transformera eftersom det orsakar kaos på hörnradier och ikoner. Vi rekommenderar att du gör detsamma.
Gruppering : Vi har grupperat som element ihop så att det är enkelt för dig att ta en tillgång och dra den till din fil eller göra isolerad redigering. Vi har också grupperat genomskinliga lådor med ikoner och andra objekt som kanske inte sitter på en pixel så att de inte blir feljusterade.
Globala färgrar : Om du tittar i fönstret fönstret märker du ett antal globala färgprov (de med de vita vita trianglarna i hörnen). Om du ändrar någon av dessa prickar (till exempel nyckelfärgen) kommer den att ändra alla comps för att återspegla den förändringen. Vi hoppas att du hittar det här praktiskt för tematiska element baserat på din apps unika färgpalett.
Symboler : Även om vi försökte hålla symboler till ett minimum så märker vi att vi använde några 9-skivade symboler för saker som tangentbordsknappar.
Självklart kan du också fånga PSD-mockup-filer för tidigare versioner av iOS, även om den för iOS 7 antagligen är den sista som är relevant.
Heads upp till The Graphic Mac för den stora Sökningen.




![Final Cut Pro X Video av Conan O'Brien är Hilarious [Video]](http://applersg.com/img/asimg.png)