Hur man "Visa källa" från Safari på en iPad eller iPhone

Har du någonsin velat visa källa till en webbsida från en iPad eller iPhone? Tyvärr innehåller mobil Safari inte funktionen på egen hand, men med hjälp av en anpassad bokmärke kan du visa källan till vilken webbsida som helst i IOS.
Så här kan du ställa in det här så att du kan visa källan i Safari för iOS genom att använda en bokmärke och javascript-trick:
- Bokmärk den här sidan (eller någon annan) med Safari på en iPad, iPhone eller iPod touch och namnge den "Visa källa"
- Klicka här för att se bokmärket javascript och välj All -> Copy
- Tryck på ikonen Bokmärke på Safari-nyhetsskärmen och tryck på "Redigera" och tryck sedan på bokmärket du sparade i steg 1
- Klistra in javascript-koden du kopierade i steg 2 till URL-fältet och spara ändringarna genom att trycka på "Klar"
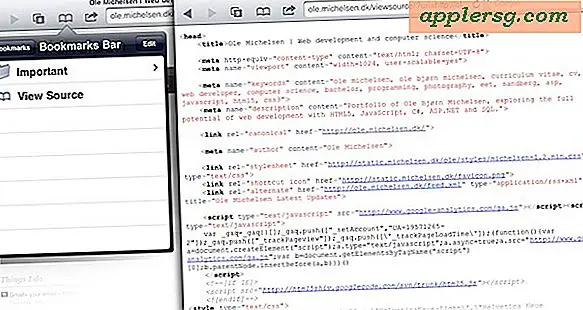
Nu när du vill se en webbsidakälla, öppna menyn Bokmärken och välj "Visa källa" visas källkoden i markerad syntax med klickbara källadresser.
En sak att notera är att javascript som används här skickar sidan till michelsen.dk-servern för bearbetning. Om du inte är bekväm med det finns det andra lösningar där ute men de kommer inte att markera syntaxen och är inte nära så elegant övergripande.
En liknande tips använder ett redigerat bokmärke för att låta dig springa Firebug med Mobile Safari på en iPhone eller iPad, vilket kan vara lite mer användbart för utvecklare.
Det här fantastiska tipset kommer från Michelsen.dk. Hittade via Twitter, du kan följa oss där också
Vem vet, kanske en dag Safari i IOS kommer att få en inbyggd förmåga att visa källan? Fram till dess måste du förlita dig på den här festen eller verktygen som den här.
Det fungerade bra vid test, men vissa användare rapporterar olika resultat på olika senare versioner av Safari och iOS. Låt oss veta i kommentarerna nedan vad som fungerar för dig och vilken iOS-version du använder.











![IOS 6.1 Update Released [Direktlänk till länkar]](http://applersg.com/img/ipad/378/ios-6-1-update-released.jpg)